Veteran Credit Card Application
Mobile App . Wireframes . Dev Handoff
“Facilitated back end database migration for Web and Mobile apps to Flutter flow, unifying the digital assets for the platforms, ensuring minimal visual changes, smooth user adaptation, and a seamless cross-platform experience.”
Client
Team
Platform
Duration
AAFES, USA
1 UI Designer, 1 Solution architect, 2 Front End Dev, 1 Project Manager
Flutter Mobile & Web App
12 Weeks
Project Objective
The client approached us with a responsive Web app and Hybrid mobile application for the veteran exchange platform. Their existing customer base of 1.6 million cardholders actively use the application and face experiential challenges with the platform.
The client also wanted a ‘lift-and-shift’ migration of their backend to Flutterflow without altering the experience of the application .
Challenge
The client insisted on maintaining a consistent design across both platforms (Mobile App & Responsive Web App ) due to an existing user base. However, during the initial design audit, it became apparent that the user experience and feature set differ significantly between the two platforms, making direct migration challenging.
Without access to the original design files, we had to recreate the user flows for both platforms using screenshots, which was challenging due to restricted access.
A direct migration of features from one platform to the other could lead to performance and scalability issues, which may further impact the responsiveness and usability of the platform across devices.
Flutter-flow uses Material Design, requiring a full redesign of the design system for consistency across platforms, which was challenging to get an approval for.
A lengthy approval process with multiple review layers created bottlenecks, slowing turnaround times and impacting the project timeline.
Solution
Provided screen-specific resolutions for UX updates following the design audit, categorizing them into 'Must-Have’s' and 'Nice-to-Have’s'.
Proposed incremental improvements to various features that will directly enhance the user experience without altering the overall visual aesthetic.
User Experience Designer
My Role
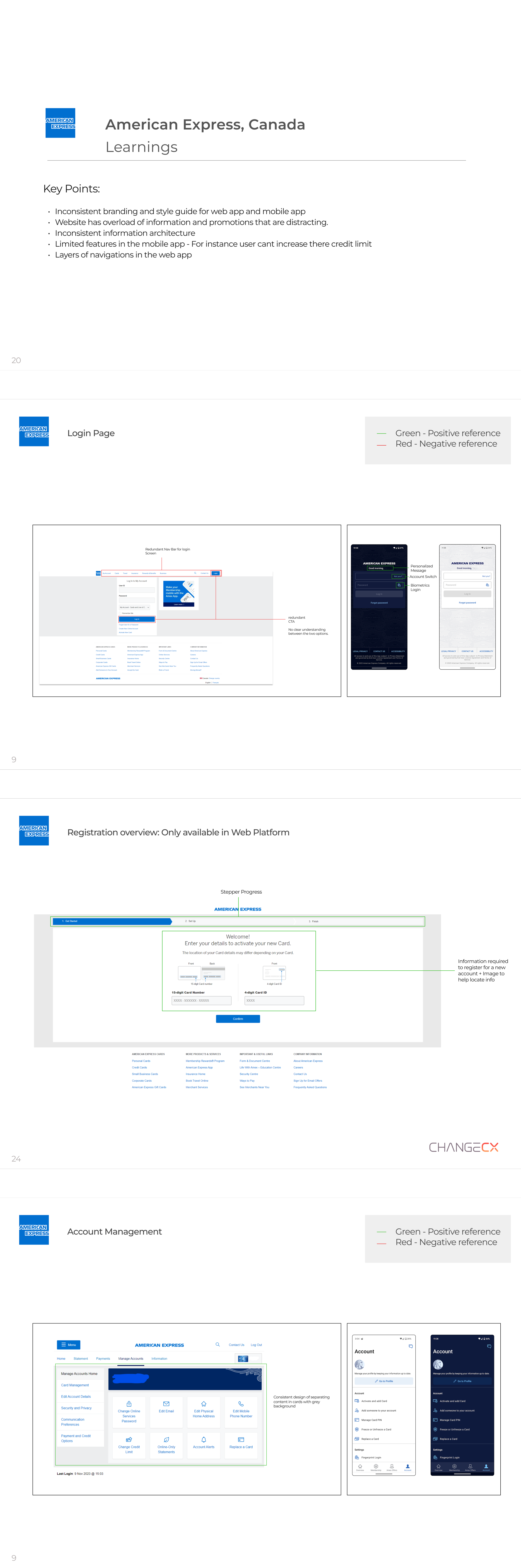
Design Benchmarking
We conducted a competitive analysis comparing the features and designs of major credit card solutions to understand the distinctions between their web platforms and mobile applications.
This equipped the client with sufficient insights to create a unified experience for both platforms. The goal was to move beyond a simple lift-and-shift approach for the platform, ensuring that features and overall design were thoughtfully integrated and improved rather than left unchanged.
Design Audit
We conducted a comprehensive design audit and benchmarking to identify gaps and inconsistencies between the mobile app and responsive web app. Due to restricted access and confidentiality, obtaining screens with actual data was challenging, leading to multiple back-and-forths.
Here are the findings from the audit:
UX Findings
Lack of Show Password Feature: The password screens are missing a show password icon/feature, which could enhance user experience.
Information and Content Hierarchy: The current layout requires a redesign to improve user navigation and flow.
Persistent Notification Tabs: Notification tabs reappear even after being closed, occupying valuable space on the home screen and causing frustration for users.
Missing Success and Active States: Some screens lack visual indicators for success and active states, failing to inform users about their current status and compromising system visibility.
Proximity Principle Not Followed: The law of proximity is not adhered to on certain screens, which may prevent users from noticing important content.
UI Finidngs
Inconsistent UI Element Styling: The styling of call-to-action (CTA) buttons, primary and secondary buttons, toggle buttons, input fields, and text lacks uniformity and fails to meet WCAG accessibility standards.
Variable CTA Placement: The placement of CTAs across different screens fluctuates, leading to confusion and a poor user experience.
Tight Information Layout: Information is cramped with insufficient breathing room, which negatively impacts readability and user engagement.
Inconsistent Font and Visual Hierarchy: There is a lack of consistency in font usage and visual hierarchy from screen to screen, which can confuse users.
Inconsistent Success and Error Colors: The colors used for success and error messages are not consistent, detracting from the overall clarity of user feedback.
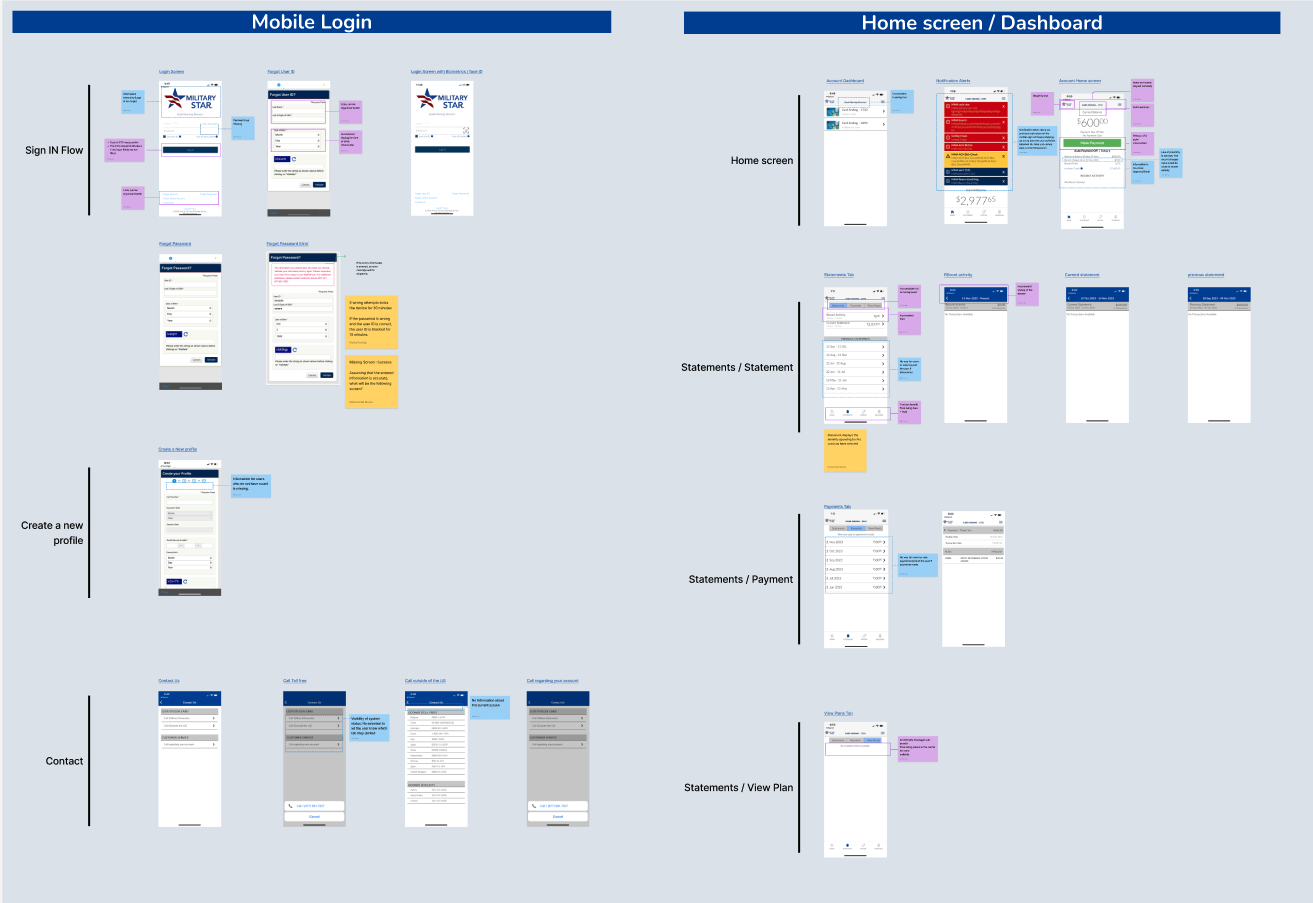
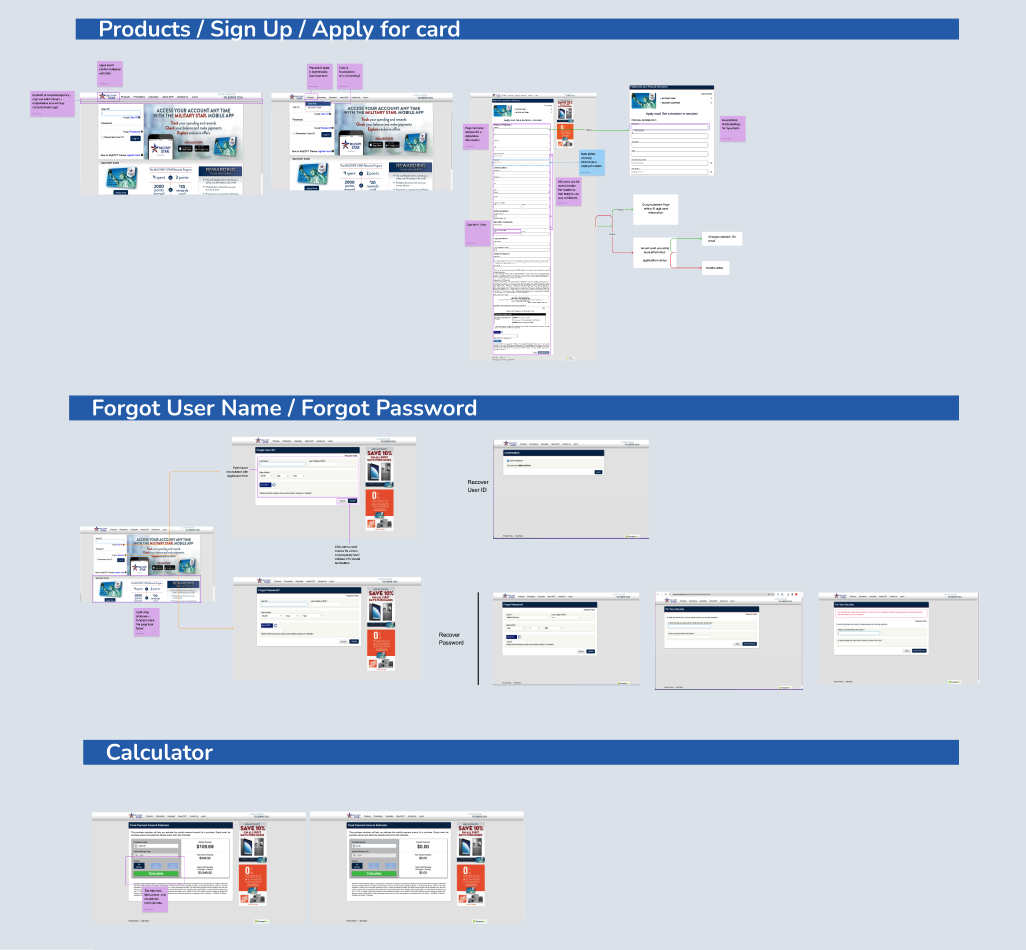
Presenting the Redesign
The redesign aimed to improve visual consistency and modernize the platform with a cleaner interface. I presented and defended the decisions made during the redesign, supported by findings from the design audit, to facilitate a smoother decision-making process and effectively navigate the structured team dynamics.
Design System
To achieve design consistency across the Mobile App & website within a tight timeframe, our team leveraged the Material Design system. This pre-built library provided a foundation of reusable components like navigation drawers, toggles, and buttons, which we then customized to align with Military star’s guidelines. This approach not only ensured a cohesive user experience but also accelerated the development process.
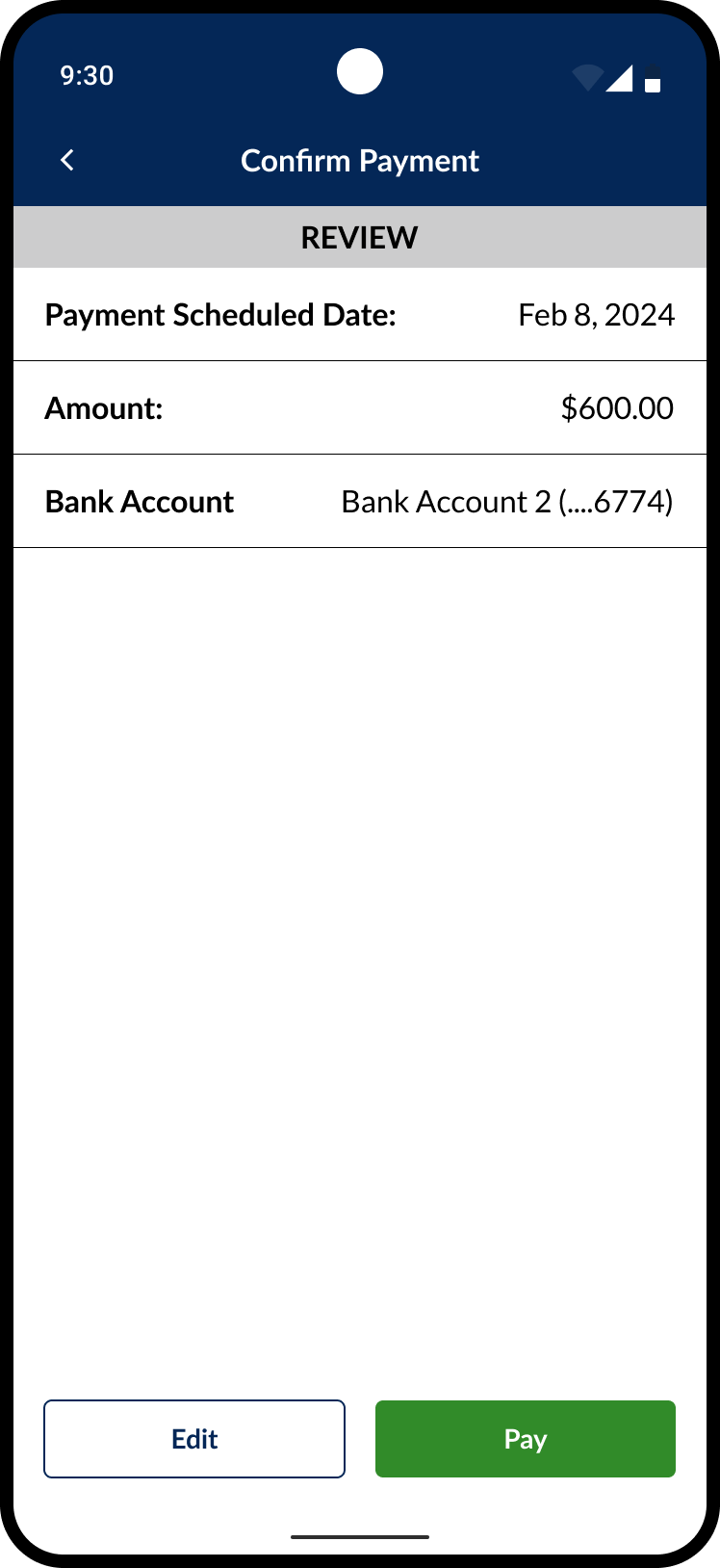
Schedule One Time Payment
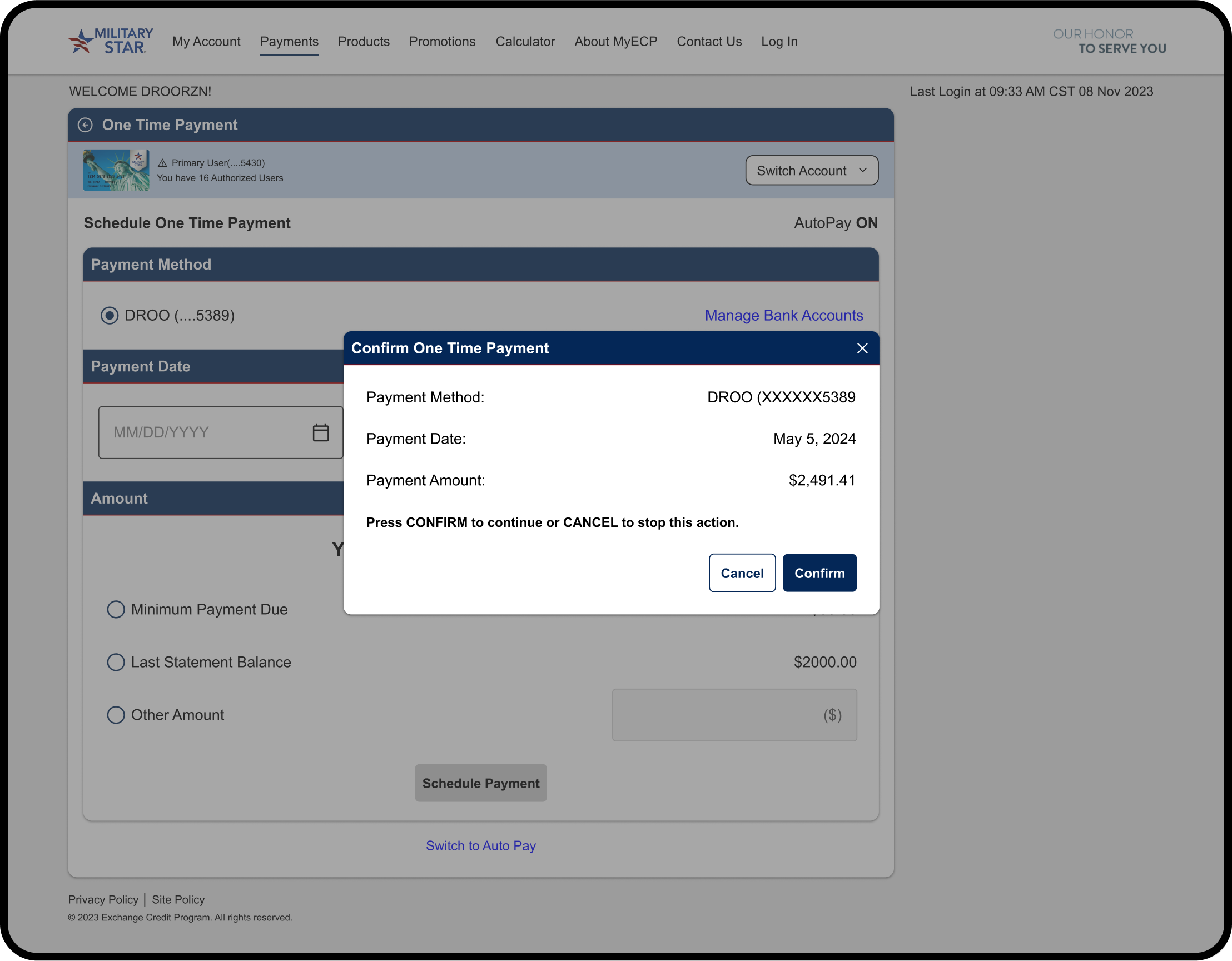
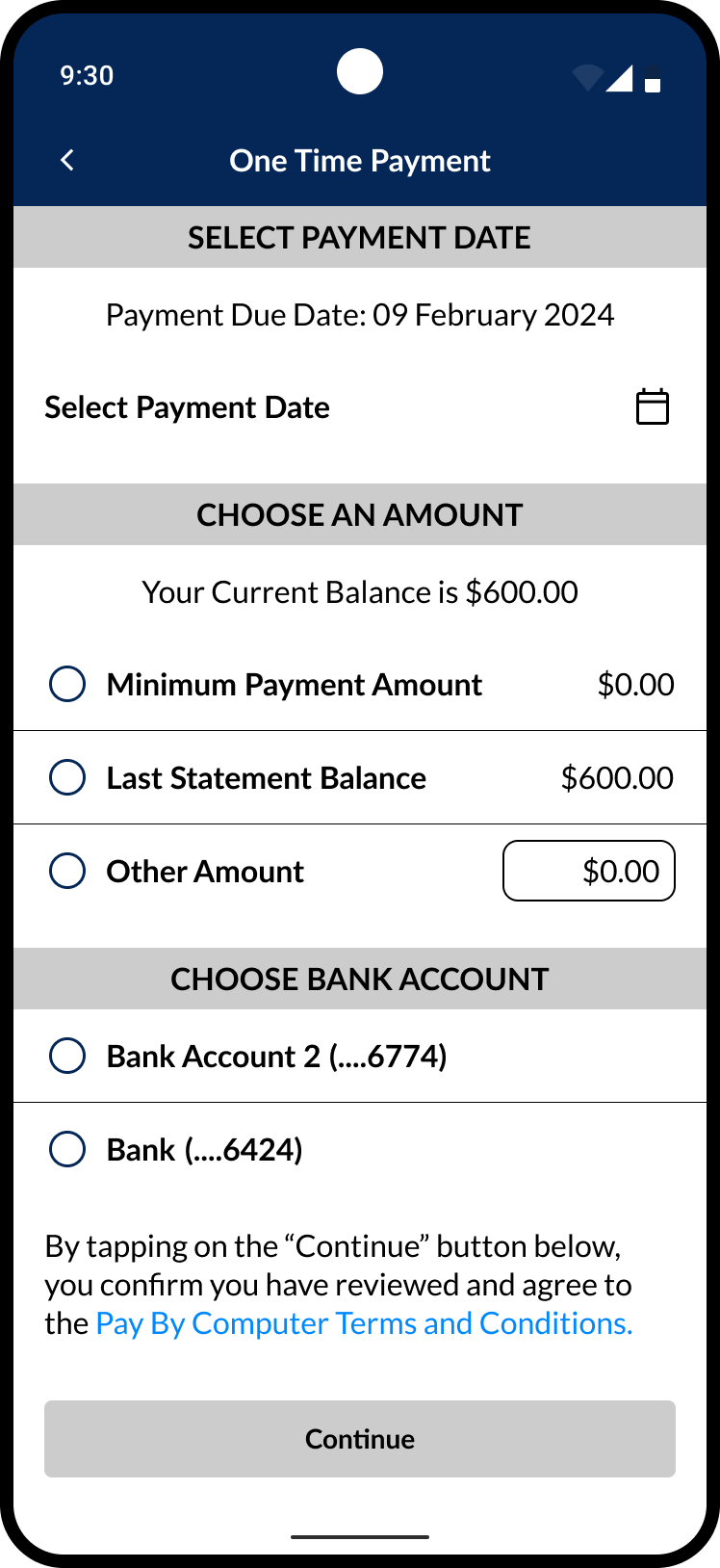
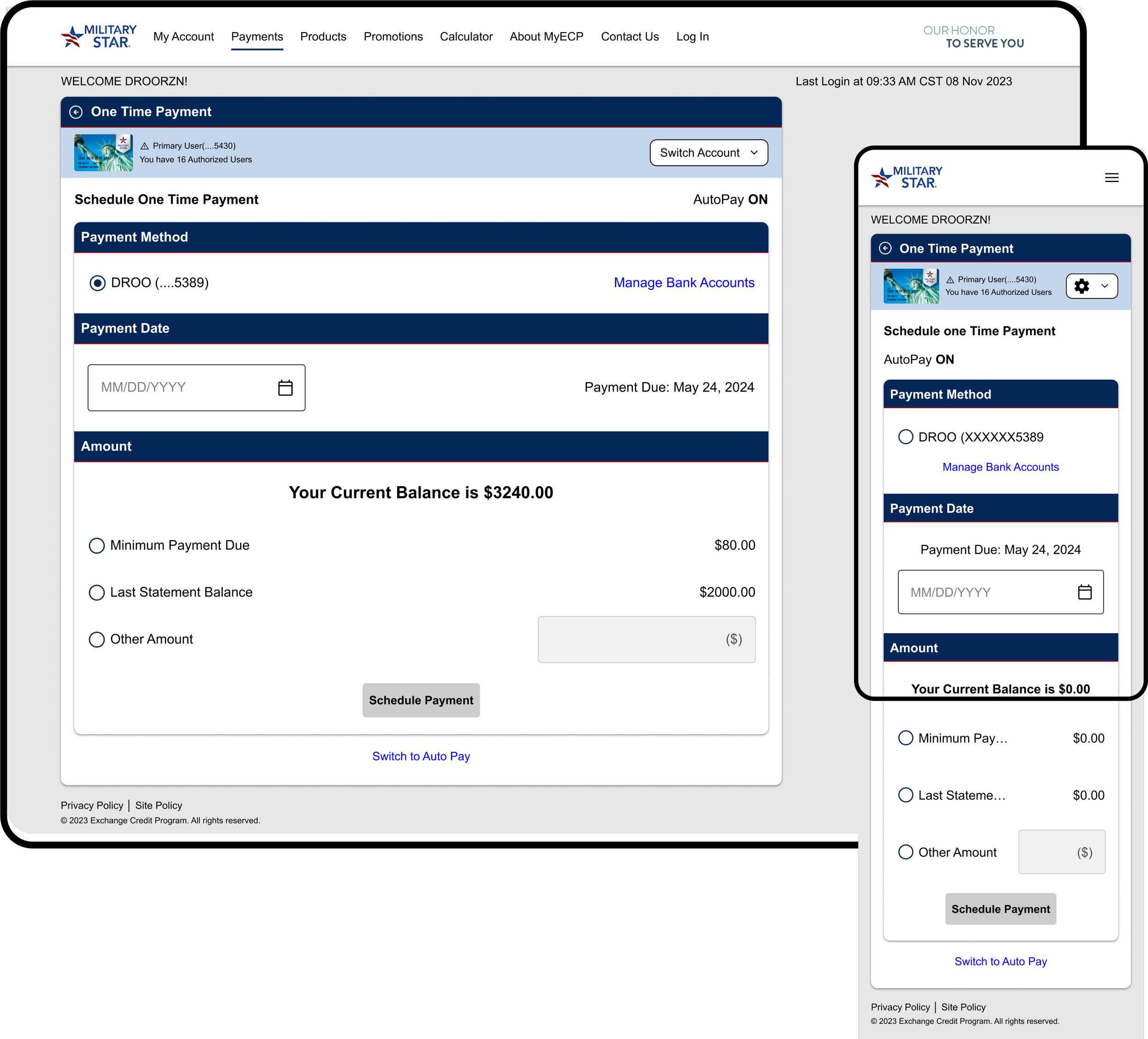
The feature allows users to schedule one-time payments on both platforms. Users can select from two bank accounts, choose a payment date, and set the amount. We redesigned the screen by improving the original layout from screenshots, enhancing button hierarchy, accessibility, and content organization.
For Website, We designed responsive screens - For web, Tablet and mobile resolution.
Success Screen
Confirmation Popup
Mobile App- One time payment screens
One time payment
Development Handoff & Reviews
The development handoff was done via Figma Dev Mode, ensuring a smooth and efficient transition of the design to the developers.
The process followed a sprint-based approach where we worked closely with the development team, ensuring clear communication and proper documentation to avoid any misalignment. Key steps and consideration include:
Collaborative Walkthroughs: For each sprint, we held walkthroughs with developers to explain the design and address any questions, ensuring clear communication and a shared understanding.
File Hygiene & Organization:
We maintained a clean, well-structured Figma file with properly named layers and components.
The file was divided into sprint-based sections, with flows and components color-coded to simplify navigation and promote focus.
Each version was saved and labeled for clarity, ensuring developers had the latest design
Detailed Annotations:
Specific interactions (hover, selected, swipe) were annotated to provide developers with clear guidance on various user behaviors and conditions.
Screen Linking with Figma Autoflow:
Screens were linked to show navigation and interactions, helping developers understand the app’s flow and facilitating quick prototyping.
Demo Sessions & Feedback:
We attended developer-led demos to ensure design consistency, providing feedback on any visual or experiential discrepancies to refine the final product.
Our Impact
The project initially began with a straightforward "lift and shift" approach, migrating the original mobile and web platforms to Flutter Flow. However, despite its apparent simplicity, the client overlooked several critical nuances that we highlighted throughout the process.
Our intervention and constant explanation of the decisions we made during the redesign created the following impact :
Enhanced User Experience: We addressed the gaps identified during the audit and created a more intuitive experience across both platforms. This streamlined navigation for users and contributed to a notable decrease in drop-off rates.
Unified Features and Functionality: The original platforms exhibited significant differences in visual components, verbiage (UX copy), and overall experience. We successfully identified and resolved these inconsistencies, resulting in a more cohesive user experience across both platforms.
Consistent Visual Elements and Branding: We observed discrepancies in iconography and branding across the platforms. By leveraging Material Design principles and securing necessary approvals, we established a consistent design language for both Platforms
Prioritization of Features: Given the tight timeline for the Phase 1 release, we collaborated to create a "must-have" and "nice-to-have" feature list for future expansion. This helped establish a clear roadmap for the platform's ongoing development.
Project Reflection & Key Takeaways
Clear Communication is Key: Throughout the process, we maintained clear and concise communication, presenting our suggested changes effectively. This helped the client understand the importance of each decision, backed by data and facts, ensuring alignment at every stage.
Leveraging a Standard Visual Library: Utilizing a standardized visual library allowed us to design faster and more consistently, which in turn facilitated a smoother development process.
Understanding Business Logic: Working with this project, helped us recognize the slower approval process typical of a credit card company. Due to strict regulations, compliance, and security concerns, even minor changes require thorough review. This ensures legal and financial accuracy, explaining why some updates were deferred to the backlog for future implementation.
Collaboration with Development: This project underscored the importance of close collaboration with the development team. Designing for both the user interface and its implementation in Flutter Flow allowed us to quickly identify and resolve any issues that arose during front-end and back-end development.